oke tutorial untuk sketchware kali ini yaitu membuat sebuah browser mini yang saya beri nama oprek browser ,, saya akan memberikan tutorial ini secara rinci agar kalian semua mudah untuk mempraktekannya . kamu tinggal ikuti saja langkah-langkahnya :
oke kita mulai saja .
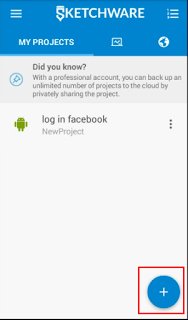
pertama silahkan buka sketchwarenya ,, kemudian klik tombol + di pojok kanan bawah layar .
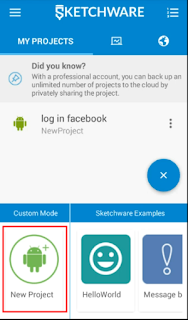
kemudian klik new project
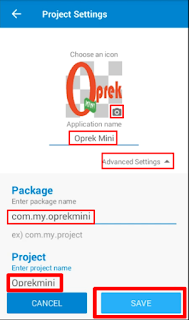
lalu silahkan pasang ke dalam icon aplikasi kamu dengan cara klik gambar kamera lalu klik icon opreknya ,, setelah itu ubah advanced settings seperti gambar di bawah ini
jika sudah sama seperti itu kamu tinggal klik save.
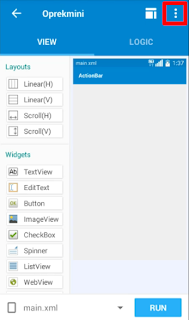
langkah selanjutnya klik icon tiga titik di pojok kanan atas layar .
kalau sudah terbuka silahkan klik view manager . ubah theme menjadi full screen.
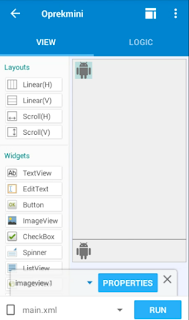
selanjutnya masukan dua buah linear(H) kemudian klik linear1 selanjutnya klik propertis ubah weight menjadi 1. masukan image view ke linear1 dan linear2 ,, jika langkahnya benar maka akan seperti gambar dibawah ini .
jika tampilan di lembar kerja kamu sudah seperti itu sekarang kamu tinggal klik icon 3 titik di pojok kanan atas lalu klik image manager . jika sudah silahkan klik tombol + lalu masukan gambar di bawah ini .
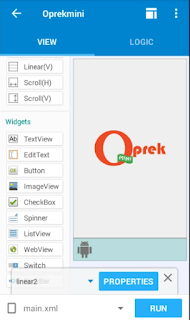
klik save kemudian kembali ke halaman utama . Selanjutnya klik icon android imageview1 yang berada di pojok kiri atas lembar kerja sketchware.silahkan kamu klik properties, klik layout_gravity kemudian ceklis center_horizontal dan center_vertical ,klik save.ganti weight menjadi 1 dan ganti gambar ikon android dengan oprekmini . jika langkah-langkah nya benar akan seperti gambar di bawah ini
sekarang klik icon 3 titik di pojok kanan atas lalu klik image manager . jika sudah silahkan klik tombol + lalu masukan gambar di bawah ini
jika ikon loadingnya sudah dimasukan semua, kembali ke halaman utama . klik icon android imageview2 yang berada di pojok kiri atas lembar kerja sketchware.silahkan kamu klik properties, klik layout_gravity kemudian ceklis center_horizontal dan center_vertical ,klik save.ganti weight menjadi 1 dan ganti gambar ikon android dengan ikon loadeing 1 . jika langkah-langkah nya benar akan seperti gambar di bawah ini
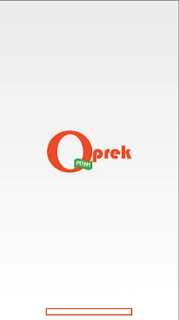
sekarang silahkan kita coba dulu aplikasinya dengan klik tombol run kemudian klik pasang jika sudah selesai instalasinya klik buka maka nanti tampilan aplikasi setelah terbuka akan seperti gambar di bawah ini .
oke jika sudah berhasil seperti itu kembali ke aplikasi sketchware lalu klik ikon tiga titik pojok kanan atas lalu klik save project .
oke di tutorial kali ini kita hanya membuat tampilan utama oprekmini , di tutorial selanjutnya kita lengkapi sehingga nanti akan menjadi browser buatan kamu sendiri .
Tutorial kelanjutannya silahkan baca MEMBUAT OPREKMINI DI SKETCHWARE II
silahkan save alamat blog saya ,, untuk mengikuti tutorial selanjutnya . jika kamu tidak ingin ketinggalan tutorial selanjutnya silahkan masukan email kamu di kolom yang saya sediakan di bawah lalu klik subscribe ,, nanti saya akan kirim updatean tutorial ini langsung ke email kamu .
jika di tutorial kali ini ada kesulitan silahkan bertanya di kolom komentar tentang kesulitan kamu ,, jangan lupa di share yah , kita berbagi ilmu bersama-sama .

















Tidak ada komentar:
Posting Komentar