www.Caridi.net - Melanjutkan Artikel tutorial sketchware yang sebelumnya MEMBUAT MINI BROWSER DI SKETCHWARE .
Setelah kemarin-kemarin kita baru membuat halaman utamanya saja sekarang kita akan membuat loadingnya berjalan lalu setelah loading beres kita akan arahkan ke halaman baru dan membuat addtext untuk mengarahkan sebuah link yang di masukan ke halaman website yang dituju . Namun sebelumnya saya berterima kasih buat kalian semua yang sudah mengapresiasi artikel-artikel yang saya terbitkan .
yuk langsung saja guys ,,
Pertama-tama kita buat loadingnya berjalan ,, di tutorial kemarin kita baru masukan loadingnya saja, nah sekarang kita buat loadingnya berjalan ,, kemarin saya sudah membuat artikelnya sekarang agan-agan semua tinggal baca saja yah , silahkan di baca tutorial MEMBUAT AKTIVITAS LOADING DI SKETCHWARE nah jika sudah dibaca sekarang tinggal baca artikel berikut ini MENAMBAHKAN HALAMAN BARU DI SKETCHWARE .
jika sudah membaca dan mempraktekan kedua langkah di atas sekarang kita lanjut ajah ya gan membuat kolom untuk memasukan text dan mengarahkan link yang kita masukan ke alamat website yang dituju .
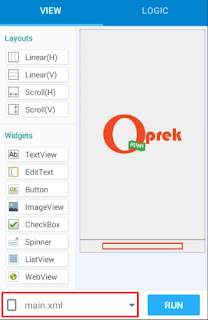
yuk kita menuju ke halaman oprekmini2.xml dengan cara klik main.xml yang berada di pojok kiri bawah lalu klik oprekmini2.xml seperti gambar yang ada di bawah ini .
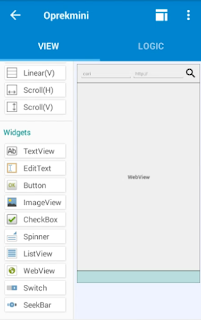
jika sudah , selanjutnya masukan Linear(H) kemudian masukan edittext dua buah dan ImageView ke Linear(H) .
klik edittext2 kemudian klik properties lalu ganti weight yang awalnya 0 menjadi 1 kemudian ganti juga Layout_gravity menjadi Bottom , klik text lalu ubah menjadi http:// , ubah text_collor menjadi grey atau abu-abu . jika benar hasilnya kan seperti gambar di bawah ini
Sekarang kamu klik tuh ImageView nya yang gambarnya icon android , lalu klik Properties , jika sudah , klik ikon + yang berada di atas icon androidnya kemudian klik yang seperti icon di samping kanan icon tempat sampah , lalu kamu cari icon kaca pembesar / icon search kalau sudah ketemu klik ikon tersebut lalu klik save . jika icon search nya sudah di masukan sekarang kamu tinggal ganti icon android dengan icon search , caranya klik ikon android yang di dalam properties lalu ganti dengan icon kaca pembesar atau search . Jika benar akan seperti gambar di bawah ini .
tambahkan lagi dua buah Linear(H) di bawah linear1 , tapi ingat , masukinnya satu-satu yah broh soalnya gak bisa langsung dua-duanya , nah jika sudah sekarang total linearnya menjadi tiga buah , klik linear2 kemudian klik Properties selanjutnya ganti weight menjadi 1 , jika sudah silahkan kembali lalu isi linear2 dengan WebView . klik webview nya kemudian klik properties kemudian ganti weight nya menjadi 1 .
jika langkah-langkah di atas benar maka tampilannya akan seperti gambar di bawah ini
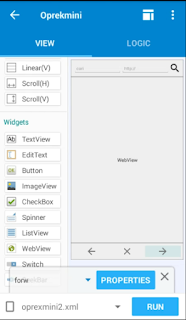
masukan 3 buah imageview ke linear3 . selanjutnya masukan icon back , forward , dan icon close atau x ke imagemanager. buka properties imageviewnya satu-satu , silahkan ganti
nama yang awalnya imageview2 menjadi back
nama yang awalnya imageview3 menjadi close
nama yang awalnya imageview4 menjadi forward
ceklis center_horizontal dan center_vertical di dalam layout_gravity
ubah weight menjadi 1
Kemudian ganti icon imageview2 menjadi back ,
imageview3 menjadi icon x dan
imageview4 menjadi icon forward .
jika langkah di atas dilakukan dengan benar maka tampilannya akan seperti gambar di bawah ini
gimana lumayan pusing kan ,, oke silahkan save dulu ,, selanjutnya kita kan membuat logika nya ,, tapi di artikel yang akan datang yah ... sampai jumpa guys
silahkan save alamat blog saya ,, untuk mengikuti tutorial selanjutnya . jika kamu tidak ingin ketinggalan tutorial selanjutnya silahkan masukan email kamu di kolom yang saya sediakan di bawah lalu klik subscribe ,, nanti saya akan kirim updatean tutorial ini langsung ke email kamu .
jika di tutorial kali ini ada kesulitan silahkan bertanya di kolom komentar tentang kesulitan kamu ,, jangan lupa di share yah , kita berbagi ilmu bersama-sama .







Tidak ada komentar:
Posting Komentar